A Web Development Journey: A Web Application for Different Platforms

Web development is actually a broad topic. It can refer to developing a simple small business website or to a much more complex software application. Web application development basically involves using web-based technology to create a software application. The approach is flexible and portable. It’s also increasingly challenging.
The evolution of platforms.
Have you noticed how many different devices we use to access the web these days? It’s pretty astonishing. An average person may access digital information on a desktop computer, a laptop, a tablet, a smartphone, and a TV. That’s five different platforms! This breadth of platforms influences the way we approach web development today. I witnessed this myself when we embarked on a very interesting project in 2015.
A new kind of project.
It began when some very smart people from The University of Texas and The National Constitution Center got together to research the historical documents that led to the Bill of Rights. They had a goal: create a cool visualization and install it in the museum. Even better, the visualization should be interactive, so visitors could touch the screen and watch the path of data change. They brought together a team of researchers, museum personnel, designers, and our development team to collaborate. No one had created anything exactly like this before. Everyone excitedly planned and discussed.
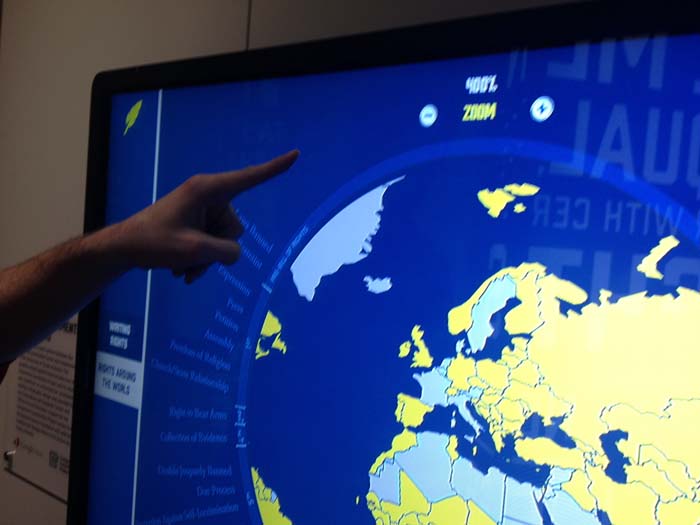
Web development for a touch screen.
Our first phase of the project was developing a web application for a huge touch screen that would be physically installed in the museum inside the George H. W. Bush gallery. It would mount alongside many other amazing artifacts about the Bill of Rights for three years. Some of our challenges were not having access to the same type of touch screen device in our office, and that the museum had no external Internet access.
After some pensive chin pointing, we collaborated with the group and figured out a solution. Our web development team created the initial application on our staging server. UT generously allowed us to use the Texas Computing Lab to test functions on similar touch screens. We continued working with a touch screen device in our office.
Finally, we delivered the complete web application file and database package to the IT team at the museum. They coordinated with us to test the digital experience locally and report back. After many eventful weeks of working on the project, we shared some smiles and the museum held a kick-off ceremony for the launch of the new gallery. The first “customer” to touch the interactive display was Judge Lance Ito.
Since then, many guests visited the museum on Constitution Day and year-round. Families and people of all ages were able to access the touch screen installation.
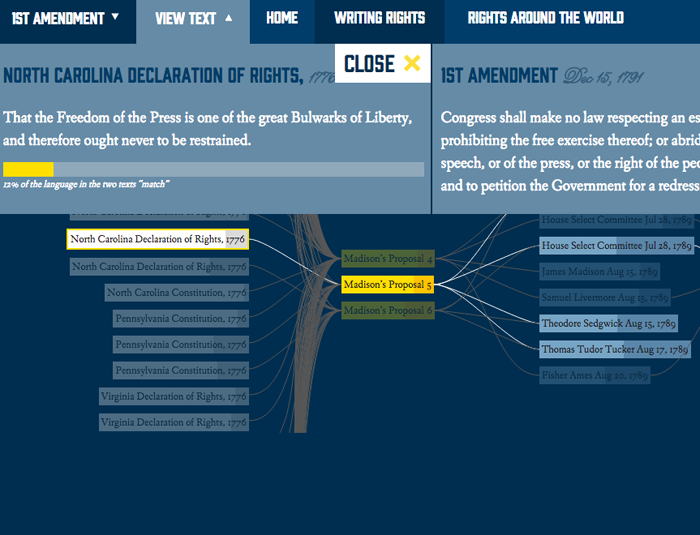
The next phase: Web development for desktop.
After the successful launch of the museum exhibit, it was time to bring this cool information to people across the Internet. Our team continued revising the web application to live on a website, where it can be permanently enjoyed. It is showcased along with some of the NCC’s other interactive constitution projects. For this phase, we focused on the experience of primarily desktop and laptop users.

When the website version was finally launched, it received more exposure and helped program leaders partner with organizations like the College Board to enhance history education.
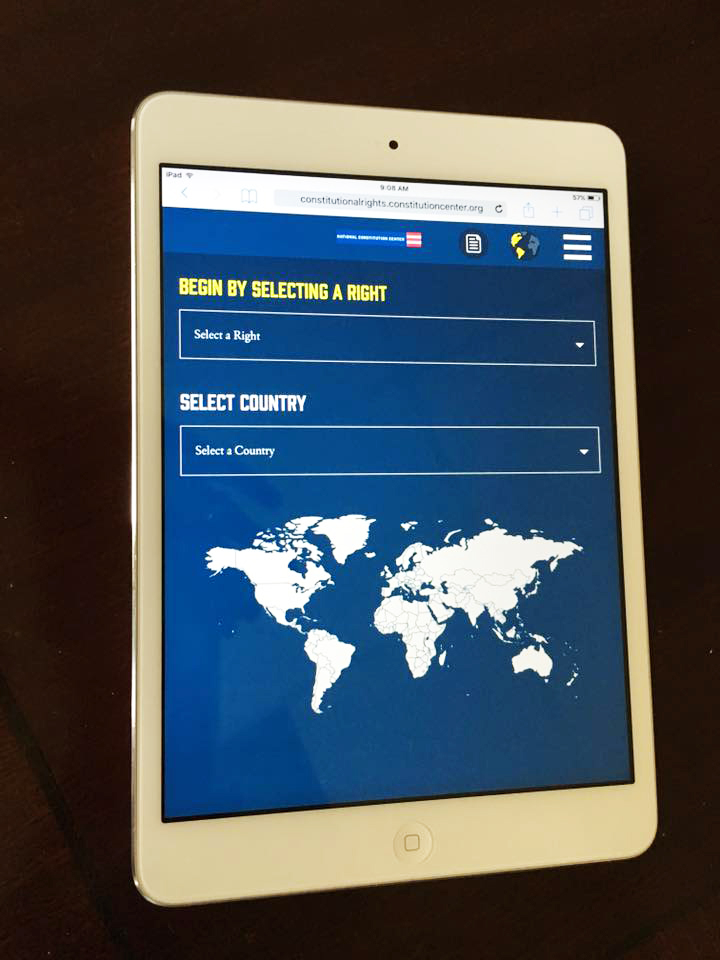
Phase 3: Redesigning the web application for mobile.
In 2019, directors from National Constitution Center contacted us to explore bringing the interactive experience to mobile platforms.
The original design of the visualized data for the bill of rights documents was very wide horizontally, so it was challenging to consider displaying the data on a tablet or phone device. It was yet another exciting challenge. We worked closely with a designer, developer, and project coordinators from our own team to devise a plan.

The end result is a different approach to browsing the data that is more suitable for small Internet devices. Today, when someone visits the website on a mobile device, it will automatically provide them with a responsive experience.
Learn more about the Bill of Rights Interactive project here.
Posted in: E-learning, Web Application Development, Web Development, WWW Learning Center
Comments are closed.
Latest & Greatest
- Your Website is About Them, Not You: Digital Customer Experience
- Google Business Profile 101: How to Use it & SEO Benefits for Your Local Business
- The Power of Intentional Website Branding
- Competitive SEO Analysis: How to Keep an Eye On the Competition from an SEO Texas Agency
- Optimizing Your Online Registration Design for Better User Engagement
- Best Free Video Editing Software for Mac
- The Basics for Making Your Website More Accessible
