The Importance of Mobile Web Design to SEO

Mobile-friendly websites will soon be earning more attention from Google. According to Google, this change will take place as early as April 21, as the company begins to make mobile-friendliness a significant factor in how a website ranks in Google search results. Those Texas businesses who wish to succeed when these changes take place should consider utilizing the services of a web design company in Austin, Texas, such as WEBii, to optimize their websites for mobile-friendliness. There are two primary ways to design your website to be mobile-friendly that will improve its overall rankings in Google’s search results.
Dynamic Web Design
The first type of web design that Google accepts when determining search rankings is dynamic web design. This type of web design provides the user with a differently-designed website, depending upon what type of device the person is using. As a result, the same URL will lead to a mobile site and a regular site that look different from each other. Many sites, such as the New York Times, utilize this system. So, for instance, if you access www.nytimes.com on your smartphone, the website that comes up will look different from the site that appears if you access www.nytimes.com with a desktop computer.
The advantage of this type of mobile web design is that it allows you to customize your content for someone who is viewing it on the smaller screen of a mobile device. For instance, this type of design works well for websites that have large amounts of content on their pages, such as a newspaper website like the New York Times. In these instances, the mobile site will simplify the content in order to make accessing the content easier. Another advantage of the dynamic web design is that it allows your business to include mobile-friendly content in the mobile site.
At the same time, this type of professional web development has some disadvantages. For instance, it can lead to duplicate content, and it means that you will have more content to manage, oversee, and update. Perhaps more importantly, this type of mobile web design means that you risk sending visitors who saw something on your regular website back to Google if they cannot find it on your mobile site. This type of bounceback can negatively impact your search rankings.
If you feel that your website contains enough content to warrant simplifying it in a different mobile site, there are a few things you can do to improve how Google finds and ranks your website. For instance, Google recommends in these instances that you use a Vary HTTP header to indicate that the mobile site and main site are linked. A knowledgeable web development firm should be able to walk you through how to design a dynamic mobile site to optimize your Google rankings.
Responsive Web Design
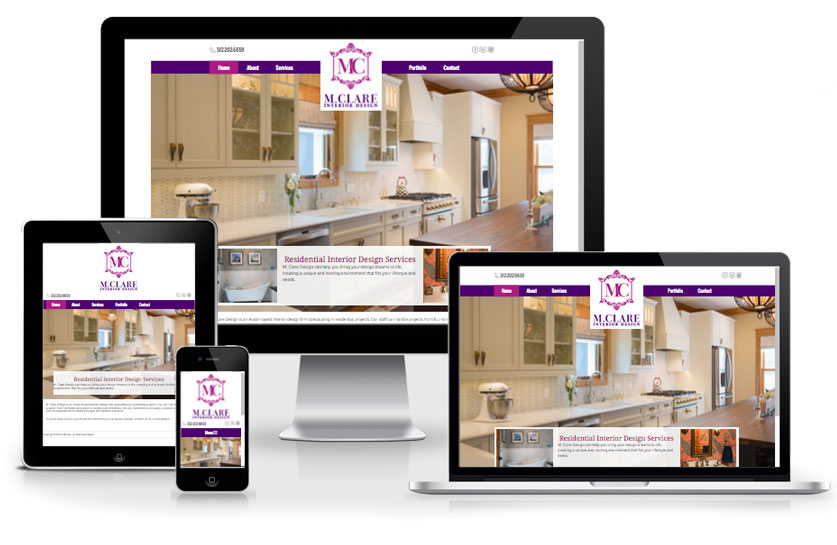
The second type of web design that Google accepts when determining search rankings is responsive web design. This type of web design provides exactly the same website to the mobile device as it does to the regular computer. The difference is in how the content is displayed. For instance, the website may portray the various components of the website in a taller, narrower display to accommodate the longer, narrower nature of the smartphone screen. As a result, when a visitor enters your website, regardless of what device they are using, they are able to access all of the same content, at the same website, with the same design.
SEE ALSO: Healthy Habits of Online Marketing Blog
Responsive web design is Google’s preferred web design method. Using this type of mobile web design, therefore, will enable your website to achieve the best possible rankings in Google searches. The reason Google prefers responsive versus dynamic web design is that it makes it simpler for Google to index your website. It also makes it simpler for your visitors, who will not have trouble locating content that is on the regular website but not the mobile-friendly version, and who will not have to learn to navigate multiple websites. Because this type of web design is easier for the user, it will also reduce bounce backs, which should also improve your search rankings. A third advantage is the ease with which you can build links through your mobile site because all of the links and backlinks on your original site show up on mobile devices as well.
Responsive web design does have some drawbacks. As mentioned above, content-heavy websites may benefit from a dynamic approach instead of a responsive approach, because loading all of that content into a mobile-friendly format is difficult, at best. In addition, responsive web design tends to take longer to design and prevents you from including specifically mobile-friendly content on your website. These drawbacks mean that before choosing a specific mobile web design format, you should consult with a custom web design service that can guide you through the process of determining which type of design will best serve your business.
Mobile web design is about to become much more important to your SEO efforts. Choosing the best format for your website, and creating an expertly designed, the user-friendly mobile website may be one of the best steps you can take toward improving your SEO in the days ahead.
Not sure if your website is mobile-friendly? Test it out using Google’s new mobile-friendly testing tool.
Posted in: Austin Web Design, WWW Learning Center
One response to “The Importance of Mobile Web Design to SEO”
Latest & Greatest
- Why Defining Your Organization’s Strategy is Key to Brand and Marketing Development
- Empathetic Storytelling in an AI World
- Customer Retention: A Comprehensive Guide to Retaining Your Customers
- Top Reasons Why Web Designs Don’t Launch
- Your Website is About Them, Not You: Digital Customer Experience
- Google Business Profile 101: How to Use it & SEO Benefits for Your Local Business
- The Power of Intentional Website Branding

Thanks Pure Web for your input!