How to Create an Accessible Online Classroom

Accessibility is necessary to consider in any web-based project. Every site should provide equal access to those with disabilities. This means that they will have access to information and interaction in the same way that every other internet user does. While some accessibility solutions are arguably more complex than others, they all come together to provide a better user experience for anyone that comes across your site.
In the case of e-learning, accessibility is especially valuable. Did you know that approximately one billion people in the world live with a disability? In the United States, alone, 15.4 million people have cognitive disabilities. You can make a real difference by building an accessible online classroom that doesn’t add to the everyday barriers that these individuals experience. Let’s discuss what features you and your web developer must consider.
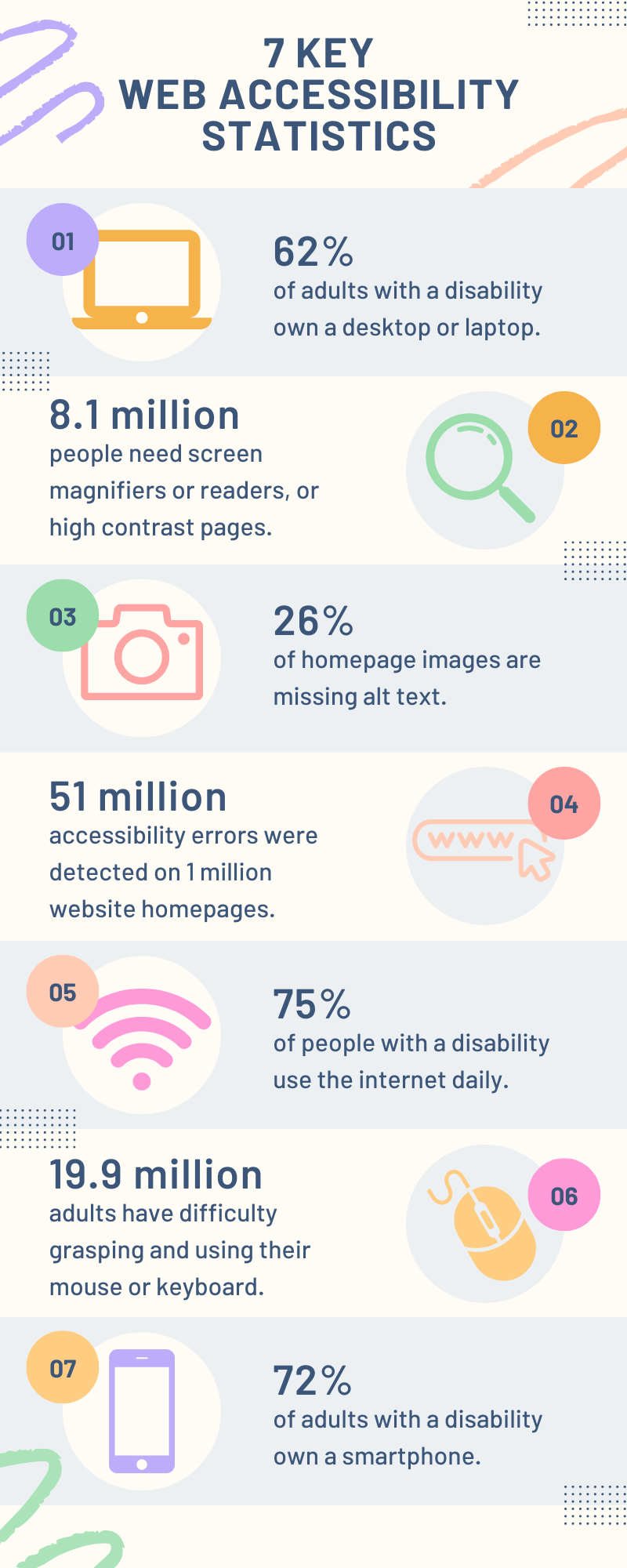
Infographic: Web Accessibility Statistics

Infographic resources by Canva.com and Megan Marshall
- 62% of adults with a disability own a desktop or laptop.
- 8.1 million people need screen magnifiers or readers, or high contrast pages.
- 26% of homepage images are missing alt text.
- 51 million accessibility errors were detected on 1 million website homepages.
- 75% of people with a disability use the internet daily.
- 19.9 million adults have difficulty grasping and using their mouse or keyboard.
- 72% of adults with a disability own a smartphone.
Make sure that all text is legible.
When you write copy, you want students to be able to read it. In order to have an accessible online classroom, this means you can’t go overboard with flowery scripted fonts. Instead, go with something that is easy on the eyes, like Georgia (if you want a serif font) or Helvetica (if you prefer sans serif). In general, sans serif fonts have higher readability. This is because they are less decorative and more block-like. Despite that, there is no one-size-fits-all solution when it comes to typefaces. That is why APA Style permits a variety of choices. You just have to be careful about what is going to meet the needs of your students. And don’t forget about paying attention to size and spacing!
Be fair with testing accommodations.
E-learning includes quizzes, tests, and assessments. The unfortunate fact of the matter is that not all students learn best in these formats. Although they can certainly apply their knowledge, it doesn’t come in the form of multiple-choice questions. According to the Americans with Disabilities Act (ADA), students with disabilities must have the opportunity to fairly and accurately demonstrate their aptitude. Testing accommodations are modifications made to testing conditions on the behalf of those with disabilities, whether they are physical or learning-based. One of the most common accommodations is extending the amount of time that a student has to take an examination. A variety of policies require schools to provide accommodations, and your accessible online classroom should be no different.
Include text for video content.
Every e-learning classroom should have multimedia elements. Video has infused its way into education for a reason, having made a positive impact on learners of all ages. This is true for driving schools, academic settings, and workplace training sessions alike. Students are able to stay more engaged with the lesson. Plus, it gives teachers an opportunity to reuse material in the future. But a video is only effective across the board if it comes with closed captions. Those with hearing disabilities are left at a severe disadvantage without them. That being said, captions make for a more accessible online classroom for students of all abilities. Research shows that having them improves comprehension and memory of a video. Consider also providing a transcript to follow along with.

Photo by Julia M Cameron on Pexels
Simplify how students navigate.
Accessible online classrooms must be easily navigable from any device. Make sure that you have a consistent structure throughout your course. That way, you don’t confuse your students as they move between lessons and assignments. When they are on a page, they should know where to go next. This could even be in the form of a button that directly says “Next” or “Continue” at the bottom of the page. With the only option being to move forward, it reduces the moment of students asking themselves what they should do next. Language like “Start Quiz” is very clear, as well. Immediate calls to action are going to be your best bet for developing an e-learning environment that works for everyone. Remember: usability trumps creativity when it comes to navigation. Test your links regularly to ensure they are still working.
Put alternative text on images.
Otherwise known as alt text, alternative text is a description that is attached to your images to provide context. It’s beneficial for those with visual impairments that need to use screen readers, helping them to better understand what is on a page. These should be concise. Think of them like captions that are tucked into the code of the page. You should be describing the information that an image contains, as opposed to exactly what it looks like. For instance, imagine you include a photo of students at school. You won’t have to explain that “the girl with red hair and green eyes is smiling, the short boy next to her has on a baseball cap, and they are sitting at desks with laptops in front of them.” After all, you only have so much space to get your real point across. So, instead, you could say “two students work on laptops during English class.”
Use accessible document formats.
PDF and Word are commonly used in classroom settings. They are both easy to upload as worksheet assignments. However, be mindful of how you are creating the content on these documents. Do you want the students to be able to edit within the document? If so, stray away from the fixed nature of PDFs. This format isn’t editable on account of the fact that it’s an image of an existing document. Word, on the other hand, makes it editing simple, whether done through your student’s browser or the application on their computer. Your learners can change the layout, font, and other stylistic features to cater to their needs. But if collaboration is your goal for a task in your accessible online classroom, Google Docs is a great option. The document can be shared with as many people as necessary, with editing privileges set by the owner.
Come up with specific links.
Links are the foundation of the internet. They let us know what specific web page we have landed on. In the case of the URL, this is done through the slug, which is the extended part of a URL, building off of the initial domain. It comes following the slash symbol. For example, our e-learning web development page appropriately ends its URL with /e-learning-web-development/. Screen readers are also able to use the slug for navigation purposes. Alternately, descriptive links are used within the text as a guide to other relevant content. These links should only be attached to a few unique words that indicate exactly where a learner will go when they click on them. It’s not the same thing as attaching a link to the words “Click Here,” though. Your linking strategy should be enhancing accessibility by providing context.
No matter what kind of educator you are, WEBii’s team of web experts can develop your unique digital courses. We have experience with managing video-based instruction, creating interactive quizzes, and integrating sites with database systems. Essentially, we can make the process incredibly smooth for your educational organization. Talk with one of our team members about designing your accessible online classroom.
Posted in: E-learning, How To, Videos, WWW Learning Center
Comments are closed.
Latest & Greatest
- Web Design Approaches to Login Page Design
- Unlocking the Power of User-Generated Content
- Beyond Pretty Pictures: Why Solid Web Design Matters (More Than You May Think)
- Getting Creative with Your 404 Not Found Page Design
- Web Design Solutions: Which Option Is Right For You?
- Maximize Your Site Redesign Budget: What Texas Web Developers Need From You for a Cost-Effective Collaboration
- Responsive Web Design in Austin: Why It Matters For Your Local Business
