Entice Them With A Slideshow

Want a boring static website that no one ever revisits? Of course not! So how can you make your website more kinetic and engaging with just a little bit of effort?
A good slideshow is an effective feature that can bring a new interest, updated information, and energy to your website.
I usually recommend including the slideshow on your homepage, while avoiding it on other interior web pages. This keeps your front page fresh and intriguing, and as people start to delve into the rest of your content they are engaged enough to concentrate on the information rather than just bold visuals (or at least we hope so).
How Many Slides?
Think about the attention span of your visitors. Most likely, you shouldn’t expect them to linger more than a few seconds before making a decision to click on something, call you, or some other action. So how many slides can you really show them, effectively, in that time span? Usually, my answer is 3 or 4 maximum. This may vary with your industry and the type of audience, as well as the type of content you will focus on.
Slideshow Content
Your slideshow can be ever-changing. It is a good idea to revisit the content of your slides regularly to be sure they are focusing on the right products or services and the right message for the moment. You can include things like:
- A new product
- A sale or special coupon
- Recent news about your company, like an award that you won
- Your company’s motto
- Your company’s success rate
- A key benefit that you offer to clients (how successful they will be)
- Customer testimonials (Let them sell your product for you.)
- Call-to-action (ex: download this or call us for a free demo)
Your slideshow is an ideal place for bold visuals – colorful photographs of your products, portraits of your customers using your product/service, humorous images, the cover of a publication, or samples from marketing pieces.
How Big?
The dimensions of your slideshow can be big and bold, but ask yourself these questions first:
Will most of my audience be able to see the majority of my web page content?
If you know that 50% of your audience is using small mobile devices, your slideshow probably should not take up so much screen real estate that they can’t read it without scrolling, let alone the content below it. If you know that a large chunk of your visitors use widescreen monitors and they are very visual and love graphics more than most, maybe your slideshow should be particularly large and in-your-face.
Is the slideshow more important than the content below it?
Your slideshow should highlight important factors about your business and the aim is to engage your visitor to convert them into true prospects or customers. But you might also require the information below the slideshow area that highlights other aspects of your service, or maybe that offers online shopping tools. You don’t want to completely hide these things, so be conscience about a slideshow that is too tall. People don’t always mind scrolling, but it is a detour for immediate sales.
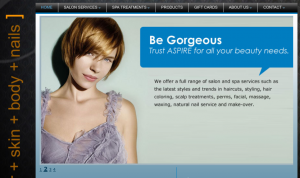
Here is an example of a large slideshow design; since this salon is very visual, it has a good impact on the customers.

Compatibility & Usability
Flash technology used to be the go-to for creating pretty slideshows, but that time has passed. You can thank the rapid growth of the iPad and iPhone for this since neither supports Flash. (As well as the fact that there are many more open technologies available these days.) To ensure that 100% of your visitors can view your slideshow, it is best to use a more versatile technology like jQuery or HTML5 for the slideshow. If you have a WordPress or other CMS website, many of the slideshow plugins support these accessible options.
Posted in: Austin Web Design, WWW Learning Center
Comments are closed.
Latest & Greatest
- Your Website is About Them, Not You: Digital Customer Experience
- Google Business Profile 101: How to Use it & SEO Benefits for Your Local Business
- The Power of Intentional Website Branding
- Competitive SEO Analysis: How to Keep an Eye On the Competition from an SEO Texas Agency
- Optimizing Your Online Registration Design for Better User Engagement
- Best Free Video Editing Software for Mac
- The Basics for Making Your Website More Accessible
